
Liquid Glass IOS26 UI Kit v1.4: The Ultimate Liquid Glass Effect Component Library for Next-Gen Web & App Design
1.4 Liquid Glass Major Update






Description
🚀 Get ahead of the next design wave with the Liquid Glass OS UI Kit v1.4! This is a major update to the groundbreaking UI kit that is set to define the next era of digital aesthetics, much like iOS 7, Material Design, and Metro UI did in their time. This comprehensive component library, built with HTML and Tailwind CSS, provides everything you need to effortlessly convert your websites, web apps, and hybrid native applications to the stunning new Liquid Glass and Glassmorphism design language.
Our UI kit is meticulously crafted to be both beautiful and functional. It features two distinct visual styles—a mesmerizing Liquid Distortion effect and a crisp Frosted Glass effect—that can be toggled on the fly. With both Light and Dark Mode support built-in, your interfaces will look breathtaking in any environment. This kit isn't just a collection of styles; it's a complete toolkit for building futuristic, engaging, and professional user interfaces that will captivate your audience. What's new: JavaScript Fixes and optimizations New Elements Bonus Demos Bonus Elements in Demos New Design and approach.
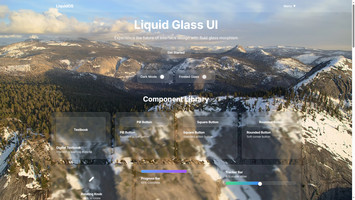
Core Elements (Included in index.html)
This foundational set includes a wide array of essential, everyday components styled with the beautiful glass effect.
- Navigation & Headers: A fully responsive, fixed navigation bar with a dropdown menu.
- Buttons: A versatile collection including pill, square, and rounded corner buttons with hover and transition effects.
- Cards: Stunning 3D flipping cards that reveal content on hover, perfect for feature showcases.
- Forms & Inputs: A secure login form, text inputs, and password fields with placeholder text.
- Interactive Controls:
- Rotating Knob: A clickable, rotating control for settings or dials.
- Progress & Tracker Bars: A static progress bar and a fully interactive range slider.
- Toggle Switches: Customizable switches for settings like Dark Mode.
- Data Visualization:
- Bar & Line Charts: A stylish performance chart and a growth trend line graph powered by Chart.js.
- Data Table: A clean, responsive table for displaying project data, including status tags and progress indicators.
- Content & Display:
- Digital Textbook & Quote Blocks: Beautifully styled containers for content.
- Weather & Countdown Widgets: Pre-built components for displaying real-time information.
- Task List: An organized list with status indicators.
- Etched Glass Icons: A full set of icons with a unique, inset shadow effect.
- Testimonial Cards: Cards designed to showcase user reviews, complete with ratings.
- Tag Cloud: A dynamic group of tags for categorization.
- Notifications:
- Notification System: A bell icon with a pulsing badge.
- Toast Notifications: Click-to-trigger pop-up messages.
- Modals: A fully functional, centered modal window for pop-up information or actions.
- Keyboard: A complete, styled on-screen keyboard component.
Heavily commented.
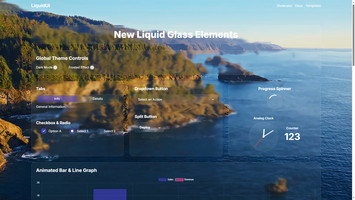
Advanced Elements (Included in index2.html)
This set introduces more complex, interactive, and visually dynamic components to elevate your projects.
- Advanced Navigation:
- Tabs: A clean, modern tab system to organize content.
- Dropdown & Split Buttons: Advanced buttons with integrated dropdown menus.
- Enhanced Form Controls:
- Custom Checkboxes & Radio Buttons: Beautifully animated and styled selection controls.
- Dynamic Displays:
- Progress Spinner: An elegant, animated loading spinner.
- Analog Clock: A fully functional, real-time analog clock with hour, minute, and second hands.
- Animated Counter: A number counter that animates from 0 to a target value.
- Circular Gauges: SVG-based animated gauges perfect for dashboards (e.g., CPU, Memory).
- Advanced Data Visualization:
- Mixed Bar & Line Graph: A sophisticated chart combining two data series types.
- Pricing Table: A three-column pricing table with a highlighted "Pro" tier.
- Typography & Content:
- Syntax Highlighting: A pre-styled code block for displaying code snippets.
- Etched & Animated Text: An inset text effect and a shimmering "Loading..." animation.
- Image with Glass Overlay: A card demonstrating how to overlay glass elements on top of images.
- Context Menu: A custom, right-click context menu that replaces the browser's default menu.
What's in the Folder?
Your download is neatly organized with un-commented files for production and fully commented files for easy learning and customization.
index.html: Liquid Glass Core Elementsindex2.html: Liquid Glass Advanced Elementsindex_commented.html: Core Elements (Detailed Comments) for understanding the code.index2_commented.html: Advanced Elements (Detailed Comments) for learning the new components.
Live Demos Included
To help you get started immediately, we've included several pre-built, working demos that showcase how to combine these elements into real-world applications.
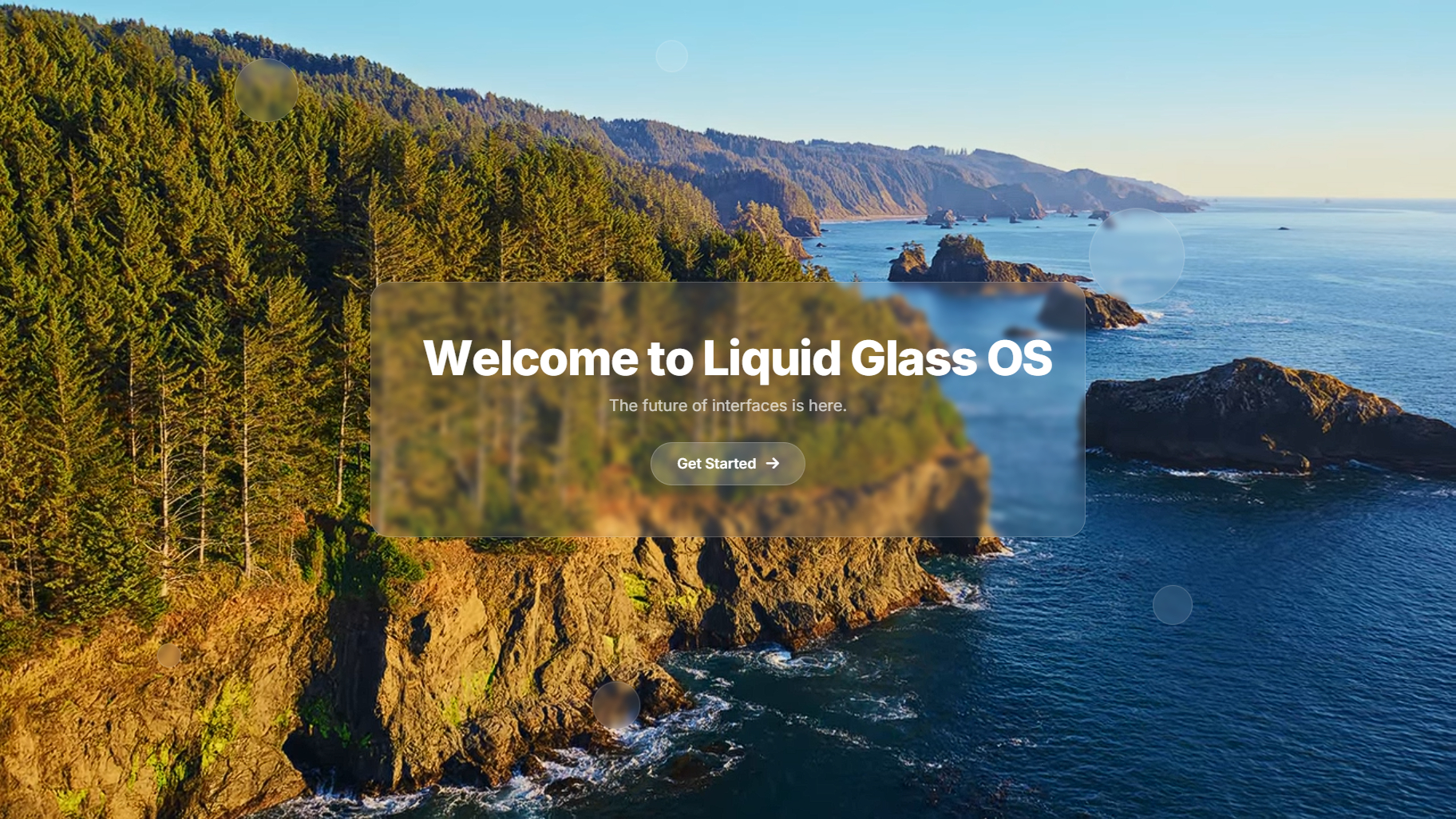
admin_dashboard_demo.html: A feature-rich Admin Dashboard layout.calculator_demo.html: A fully functional, styled Working Calculator.intro_html_forvideo.html: A stunning Animated Intro sequence, perfect for landing pages.quote_calculator_demo.html: A simple, working Quote Calculator.working_login_form_demo.html: A complete Login/Logout Form with a protected dashboard page.
Files
Get Liquid Glass IOS26 UI Kit v1.4: The Ultimate Liquid Glass Effect Component Library for Next-Gen Web & App Design
Liquid Glass IOS26 UI Kit v1.4: The Ultimate Liquid Glass Effect Component Library for Next-Gen Web & App Design
Build stunning glassmorphism interfaces in seconds. This Liquid Glass UI Kit includes ready-to-use components
More posts
- Liquid Glass 1.3.9 - More Elements1 day ago
- Liquid Glass Version 1.3.11 day ago
Leave a comment
Log in with itch.io to leave a comment.